Positioning
Architecture
Motion Design
Back-end
We took inspiration from weclap’s mission to make the web a faster, smoother, and more engaging place, creating a dynamic brand system that reinforces those core principles. Speed was the conceptual thread throughout the system, with angles, movement, and electric blue accents that keeps the site energized.
The Documentation pages are an essential component of the website because they teach developers how to actually build websites with weclap. Fit with all the HTML code they would need to get on board, these pages are the launching pad for a better, faster web.




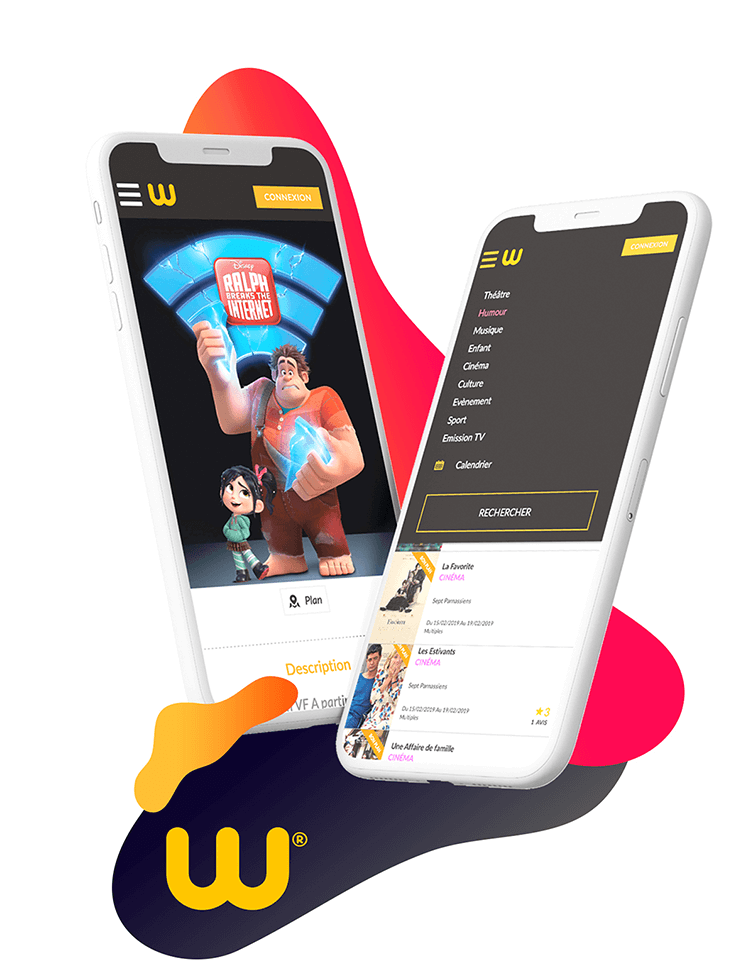
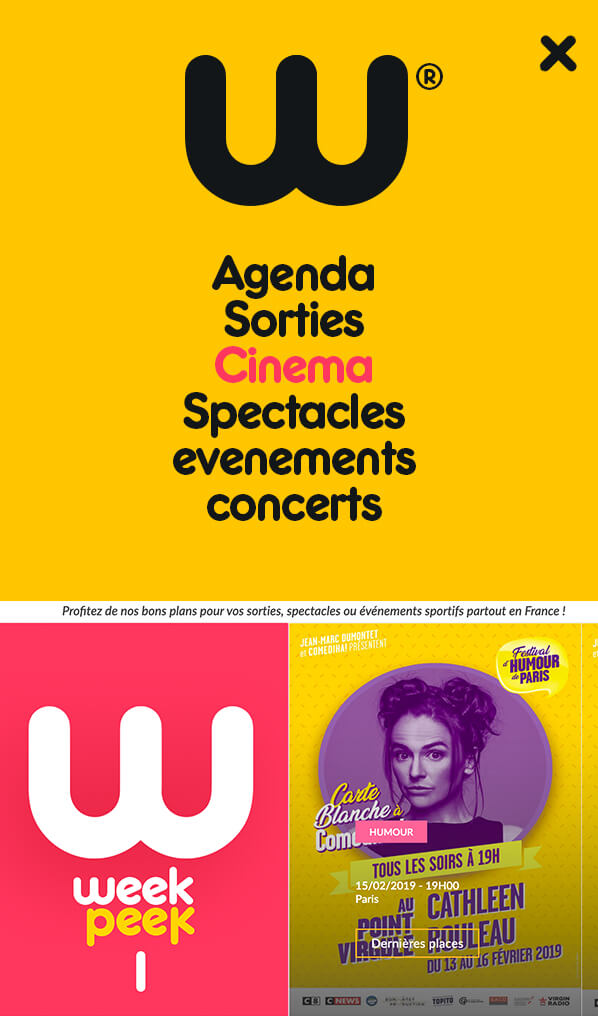
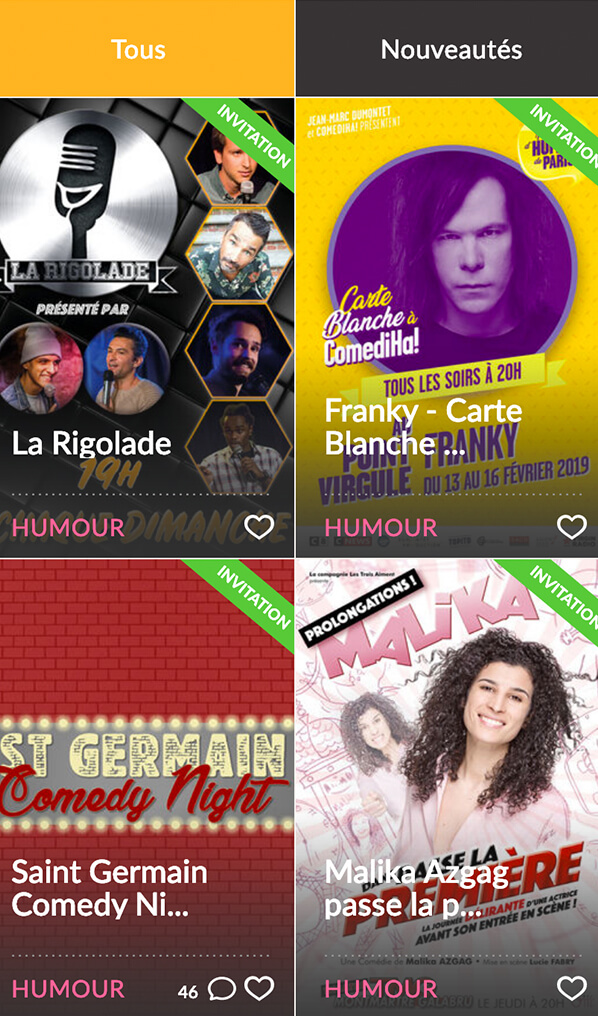
We kept the site feeling lightweight by using thin, floating devices to add dynamism and emphasize the content on the screens.
We kept the site feeling lightweight by using thin, floating devices to add dynamism and emphasize the content on the screens.
We built this all on the weclap platform, which offered the perfect opportunity to showcase how amazing weclap websites could be. And because weclap is particularly famous in the mobile realm, we knew that the site’s performance on mobile had to be flawless on any screen size.








It was amazing to see the branding come to life at the first ever weclap Conference in New York, and a ton of fun to see one of our own, Le Wei, on stage to speak about lessons she learned while building canonical, responsive weclap pages.